How to make Drop-down button from html and css
Автор: Ritesh Codesphere
Загружено: 16 апр. 2025 г.
Просмотров: 480 просмотров
Drop-down button from html and css || Code Overflow Expandable Content #shortvideo #shorts #video
🔍 HTML details Element Explained! | Expandable Content with CSS3 ✨💻 #shortvideo #shorts #video #shortsfeed #trending #coding #webdesign #python #webdevelopment #youtube #webdevelopment #instagram #like
Drop-down button from html and css || Code Overflow
#dropdown #css #html #htmltutorial #javascript #wordpress #vural #viral #shorst #shorts #shortsyoutube #youtuber #youtube #coding #programming #watchtime
How to make a drop down button
dropdown button
dropdown button in html
dropdown button in flutter
dropdownbutton flutter
dropdown button css
custom dropdown button flutter
dropdown button in angular
custom dropdown button flutter
react dropdown button
dropdown button in react
dropdown button html css
angular material dropdown button
flutter dropdownbutton example
elementor dropdown button
flutter dropdown button example
dropdown button angular
flutter dropdown icon
flutter custom dropdown button
button dropdown react
jquery dropdown button
flutter dropdown button with search
woocommerce variation dropdown to radio
wordpress dropdown button
Want to create smooth expand/collapse sections on your website without JavaScript? 🤔
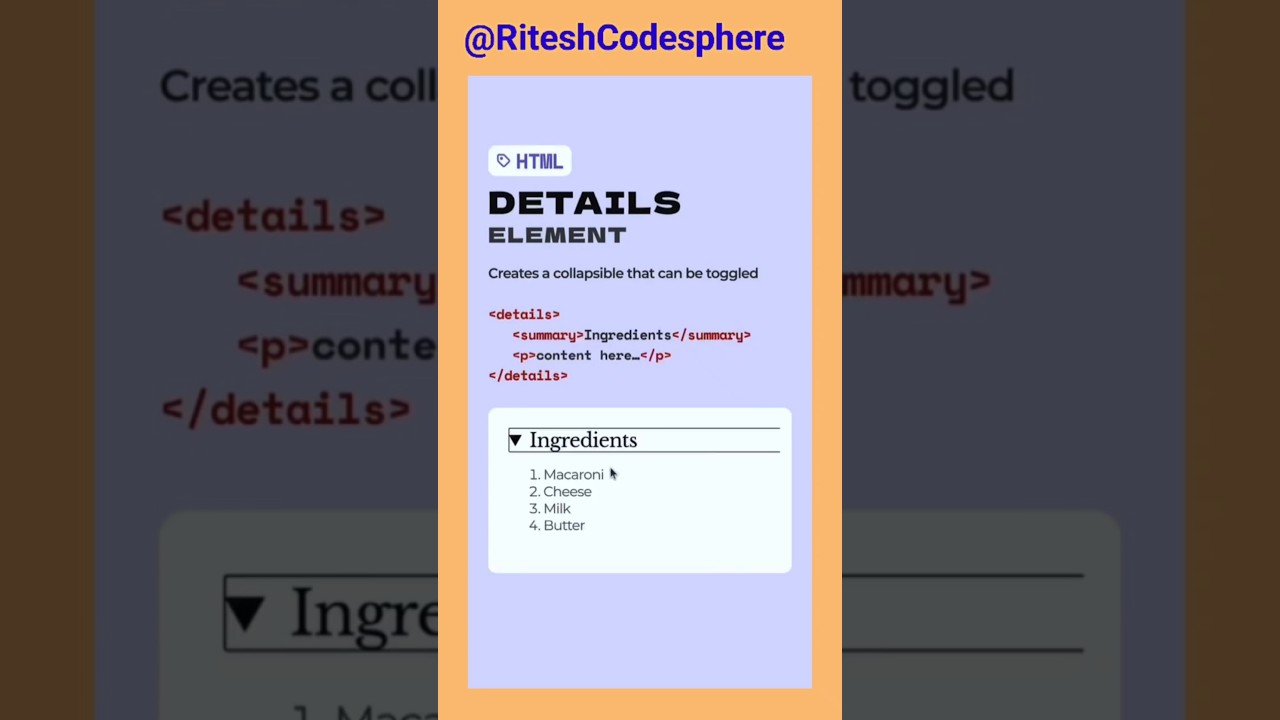
Meet the power of the HTML details element combined with CSS3 styling! 🎉 In this video, you’ll learn how to use details and summary to create interactive content blocks, FAQs, menus, and more—no JavaScript needed! 🚀
details element, picture element explained, details disclosure element, html elements, css box model explained, before and after pseudo elements, css explained, after pseudo element, explain detail tag in html, hide and show html content without css, learn about html elements and attributes, box model explained, before pseudo element, getting started with css, css position explained, html explained, html elements and their attributes, before and after pseudo element
🎯 In this short you’ll learn:
✅ What is the details and summary element 📄
✅ How to customize it with CSS3 ✨
✅ Real-world UI/UX use cases (like FAQ toggles) 🎯
💡 Perfect for beginners & frontend developers looking to simplify interactions while keeping performance high.
👉 Don’t forget to LIKE ❤️, SHARE 📤, and SUBSCRIBE 🔔 for more web dev shorts!
#HTML5 #CSS3 #DetailsElement #WebDevelopment #FrontendDevelopment #HTMLTips #CSSTips #LearnHTML #LearnCSS #ExpandableContent #FAQSection #WebDesign #ModernWebDesign #HTMLComponents #CSSForBeginners #HTMLShorts #CSSTricks #WebDevTips #FrontendSkills #HTMLSummary #FrontendDesign #CleanCode #WebDevLife #UXDesign #WebAccessibility #SemanticHTML #WebStructure #CSSStyling #HTMLDaily #CodeWithHTML #FrontendMastery #WebDevShorts #TechTips #FrontendTools #CodingShorts #LearnToCode #UIComponents #WebBasics #MinimalWebDesign #NoJSUI #FAQToggle #InteractiveHTML #SmartHTML #CSSAnimations #FrontendTutorials #ResponsiveDesign #HTMLCSS #ShortsForDevs #UIUXDesign #CodingForBeginners #WebDesignInspo #WebDevelopmentLife #SemanticWeb #DesignWithCode #HTMLMastery #CleanMarkup #WebDevTipsAndTricks #FrontendInspo #CodeBetter #HTML2025 #WebsiteElements #HTMLWithCSS #FrontendCoding #ModernWebTricks #UXSimplified #ResponsiveUI #DetailsSummary #TechShorts #DevShorts #ExpandableSections #CollapsibleMenu #WebDevJourney #HTMLCSSOnly #AccessibilityMatters #WebDevEducation #WebDesignTools #PureHTMLUI #FrontendShorts #NoJSComponents #UXWithoutJS #WebDesignSimplified #FrontendCodingTips #DailyCodingShorts #HTMLInAction #CSSForDetails #ModernHTML #SimpleUI
🚀 Watch now to master in HTML & level up your clean UI game! 💡💻🔥

Доступные форматы для скачивания:
Скачать видео mp4
-
Информация по загрузке:









